Адаптивный дизайн: веб-дизайн сайта для мобильных устройств
Дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету, и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность отображения содержимого веб-сайта для различных устройств.

Что такое адаптивный дизайн?
Адаптивный дизайн — это пользовательский интерфейс, адаптированный к различным размерам экрана. Он состоит из нескольких фиксированных макетов, где отображается размер, наиболее тесно связанный с устройством пользователя — будь то телефон, планшет, компьютер или что-то среднее.
Вы когда-нибудь задумывались, является ли адаптивный дизайн хорошим решением для вас? Мы рассмотрим предысторию адаптивного дизайна, и некоторые хорошие способы выяснить, когда он подходит именно вам.
Адаптивный дизайн обычно соответствует наиболее распространенным размерам экрана: 320px, 480px, 760px, 960px, 1200px, 1600px и 1920px. С другой стороны, адаптивный дизайн основан на динамическом макете и подгонке контента к экрану независимо от его размера.
Мобильный веб-дизайн — преимущества и недостатки адаптивного проектирования
Адаптивный дизайн хорошо поддается полной оптимизации под текущее устройство. Нерелевантные данные — будь то изображения, фреймворки или конечные точки API—спорны.
Преимущества адаптивного дизайна могут быть огромными, особенно если вы находитесь в положении, когда вы можете оптимизировать все.
Отображение контента и преимущества
Одна из самых сильных сторон адаптивного дизайна заключается в том, что контент настраивается. Поскольку он создан именно для вашего устройства, он кажется более актуальным.
Это особенно верно по сравнению с адаптивным сайтом, который не предназначен специально для этого устройства. Давайте рассмотрим несколько примеров.
Разная ширина экрана на устройствах
Когда-то iPhone были представлены без физических кнопок home в нижней части экранов. Из-за этого существует большая область заполнения, необходимая для размещения нового соглашения о дизайне, введенного ОС. Адаптивный дизайн будет адаптирован к новым спецификациям и, поскольку вы точно знаете, на какое устройство ориентируетесь, он будет оптимизирован для лучшей производительности — что делает его более быстрым.
Система самообслуживания на планшете
При адаптивном подходе у вас может быть например три разных дизайна: один для мобильных устройств, другой для планшета или компьютера. Это позволит вам создать уникальный опыт для каждого из устройств. Планшет может не нуждаться в меню, логотипе, входе в систему или учетных записях, которые гарантировал бы мобильный сайт. Все решения могут быть настроены непосредственно для аудитории и устройства.
Варианты адаптации элементов и недостатки
Например, дизайн планшета среднего размера может по умолчанию соответствовать ближайшему стилю размеров, который может быть мобильным или настольным дисплеем. Это может создать странный пользовательский опыт и может плохо работать для ваших посетителей. (Совет: Предоставление пользователю возможности переключаться между двумя режимами будь то браузер или устройства, может быть хорошим способом дать пользователю возможность самостоятельно корректировать дисплей.)
Гибкий шаблон — новая сборка или существующий сайт
Если вы модернизируете существующий сайт, адаптивный дизайн может быть простым способом изменить тему вашего сайта.
Если вы создаете новый сайт, адаптивный дизайн можно продумать на стадии проектирования сайта.
Размеры под любой интерфейс — почему важно иметь версию адаптивного дизайна сайта
В современном мире люди имеют доступ к огромному количеству информации, чем когда-либо прежде, и все это из-за интернета.
Но люди теперь не просто сидят в интернете на компьютере они используют ноутбуки, смартфоны, планшеты и даже смарт-телевизоры. Что же это значит?
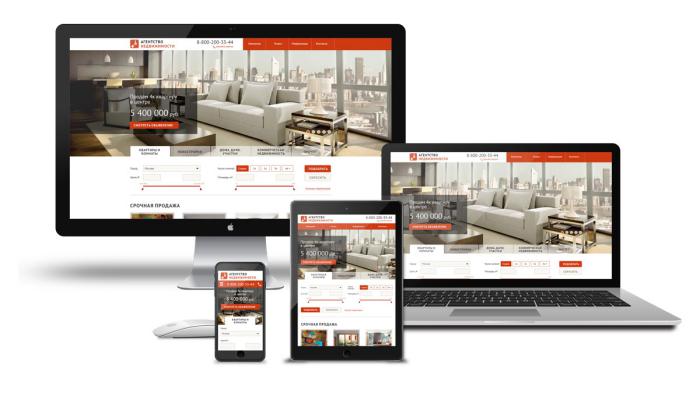
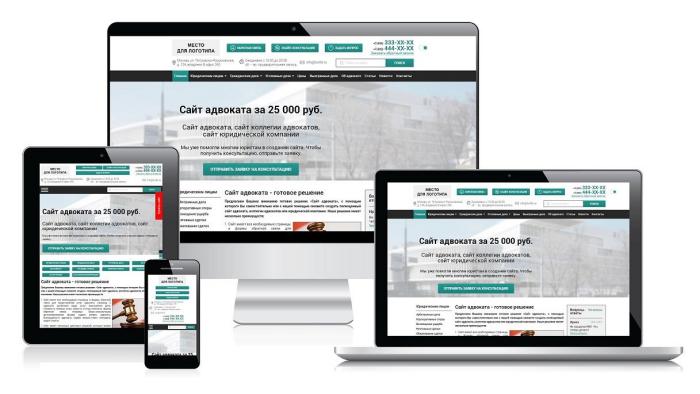
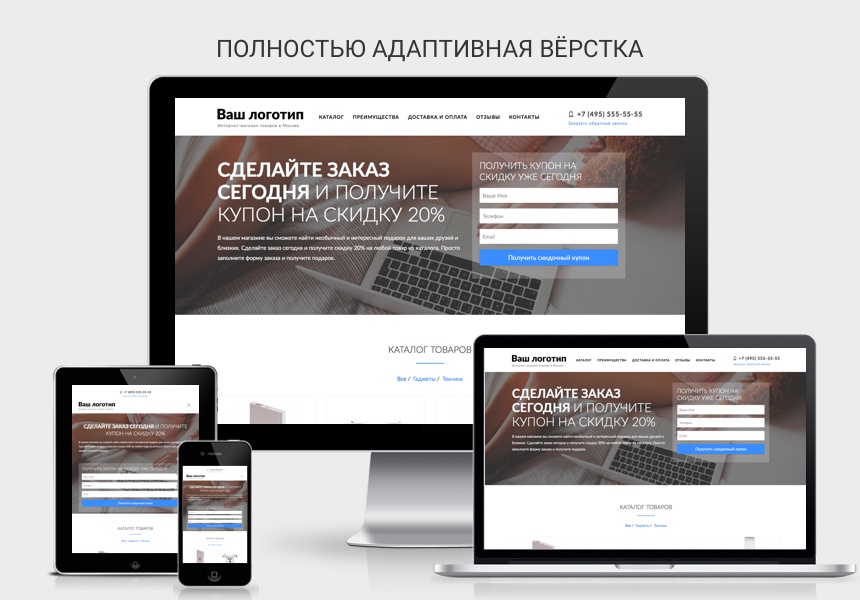
Это означает, что ваш сайт будет просматриваться на большом количестве разных устройств. Поэтому вам нужно убедиться, что дизайном удобно управлять и он хорошо реагирует на все эти устройства.

Что такое адаптивный дизайн сайта, спросите вы? Это сайт, который адаптируется под любой экран, делая зрительскую аудиторию единой между различными средами.
Это означает, что ваш сайт будет трансформироваться в соответствии с экраном, с которого он просматривается. Это отбрасывает необходимость лишний раз прокручивать по горизонтали или по вертикали сайт, и в целом предоставляет посетителям отличный UX на нем.
Теперь, если вы думаете, что можете обойтись без адаптивного дизайна сайта, взгляните на некоторые статистические данные, вращающиеся вокруг важности реализации адаптивного дизайна на вашем сайте.
Отображение adaptive-design
Пользователи привыкли к быстрой загрузке и визуально привлекательным сайтам, независимо от того, откуда они получают доступ к интернету.
- 40% пользователей фактически сразу покинут веб-страницу, если загрузка займет более 3 секунд
- 70% немедленно удалять электронные письма, которые не отображаются должным образом на своих мобильных устройствах
- 38% фактически перестанут взаимодействовать с сайтом, который имеет непривлекательный дизайн
Таким образом, вы уже можете увидеть, как отсутствие структуры адаптивного дизайна сайта может привести к потере посетителей и в конечном итоге уменьшить конверсии на вашем сайте.
Дизайн вашего сайта имеет и еще большее влияние, чем вы думаете, на самом деле, 94% пользователей указали, что плохой дизайн сайта является основной причиной, по которой они не доверяют или вообще отвергают сайт.
Кроме того, почти половина пользователей, 48%, считают веб-дизайн фактором номер один в определении доверия к бизнесу. Это подчеркивает, насколько важен ваш сайт, когда дело доходит до удовлетворения бренда и общей надежности среди потребителей.
Принципы адаптивного дизайна
Мы знаем, что отсутствие адаптивного дизайна будет препятствовать вашему бизнесу, но каковы преимущества внедрения этого типа дизайна на ваш сайт?
- 45% пользователей в возрасте 18-29 лет ежедневно используют свои смартфоны для поиска в интернете
- 70% мобильных поисков совершают действия в течение часа
Таким образом, ваш новый адаптивный сайт будет использовать рынок молодого поколения, обеспечивая при этом лучшие коэффициенты конверсии.

У вас есть сайт электронной коммерции? Хорошо, адаптивный дизайн сайта может быть очень прибыльным для вашего бизнеса.
Четыре из пяти потребителей совершают покупки в интернете, используя свои смартфоны, а 67% интернет покупателей чаще покупают через мобильные сайты.
На самом деле, 64% сайтов, которые были созданы для планшетов и 62%, что были созданы для мобильных устройств, после этого увеличили свои продажи.
Еще одним преимуществом отзывчивости сайта является ваше улучшение SEO показателей. Поисковые системы развернули алгоритмы, которые фактически приоритизировали адаптивные сайты, поэтому сайты без мобильного сайта ранжируются ниже, чем те, кто это делает.
Кроме того, сам факт того, насколько популярными стали мобильные устройства для просмотра веб-страниц, поддерживает необходимость обеспечения безупречного UX на всех платформах.
Адаптивная версия сайта — вывод
Сайт без адаптивного дизайна приведет к серьезному ущербу для вашего бизнеса. Пользователи, посещающие сайт с медленной загрузкой, скорее всего покинут его. Если контент вашего сайта будет перемешан, пока они находятся в своем телефоне, они, скорее всего, подумают, что ваш бизнес не заслуживает доверия.
Поэтому перепроектирование вашего сайта, к отзывчивости, приведет к увеличению конверсии, лучшему размещению в поисковых системах и обеспечит в целом лучший UX.
Интернет движется быстро, и если вы не создали адаптивную конструкцию сайта, то вы будете продолжать оставаться на нижних позициях и в конечном итоге это будет мешать вашему бизнесу.