Что такое веб сайт?
Веб сайт – это интерактивная веб-страница или набор страниц, которые содержат информацию, изображения, видео и другие мультимедийные элементы, доступные через интернет. Он может быть создан для различных целей, таких как продажа товаров и услуг, информирование о компании и ее продуктах, общения с пользователями, обучения, развлечения и т.д.
Сайт может иметь различный дизайн и функционал, включая интерактивность, анимацию, аудио и видео контент, формы обратной связи, панели управления, базы данных, онлайн-чаты и другие функции. Сайты могут быть статическими, содержащими фиксированный контент, или динамическими, с генерируемым контентом, который меняется в зависимости от действий пользователя.
Для создания сайтов используются различные технологии, языки программирования и инструменты, такие как HTML, CSS, JavaScript, PHP, Python, Ruby, CMS (системы управления контентом), фреймворки и другие. Также важно учитывать аспекты безопасности, скорости загрузки страниц и оптимизации под поисковые системы.
Сегодня сайт – это неотъемлемая часть современного бизнеса и представляет собой мощный инструмент для привлечения клиентов и продвижения бренда. Он может быть использован как для малого бизнеса, так и для крупных компаний, и становится все более доступным благодаря развитию технологий и услуг веб-разработки.
Элементы сайта

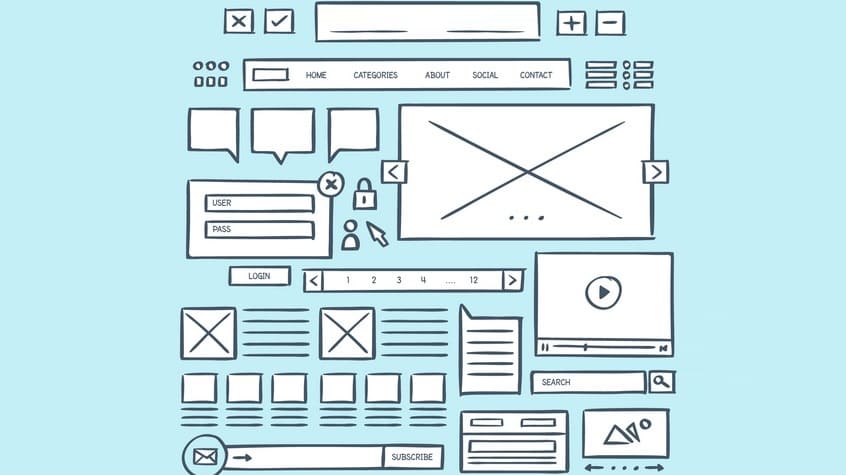
Веб-сайт состоит из множества элементов, каждый из которых имеет свою уникальную функцию и призван улучшить пользовательский опыт. Рассмотрим некоторые из основных элементов:
- Шапка (Header) – верхняя часть сайта, которая содержит логотип компании, основное меню, контактную информацию и другие важные элементы навигации.
- Навигация (Navigation) – элемент, который облегчает поиск нужной информации на сайте. Он может быть представлен в виде меню, ссылок, выпадающих списков и т.д.
- Содержание (Content) – это самое важное содержимое сайта, которое должно быть четко структурировано и информативно для посетителей.
- Боковая панель (Sidebar) – дополнительный блок на сайте, который содержит различные виджеты, такие как реклама, теги, популярные посты и т.д.
- Футер (Footer) – нижняя часть, которая содержит дополнительную информацию о сайте, такую как ссылки на социальные сети, контактную информацию, копирайт и т.д.
- Кнопки (Buttons) – элементы, которые помогают пользователям взаимодействовать с сайтом. Например, кнопки «Купить», «Заказать звонок», «Подписаться» и т.д.
- Формы (Forms) – элементы, которые позволяют пользователям отправлять информацию на сайт, например, формы обратной связи, формы регистрации, формы заказа и т.д.
- Изображения и видео (Images and Video) – элементы, которые помогают визуально представить информацию на сайте и сделать его более привлекательным для посетителей.
- Социальные кнопки (Social Media Buttons) – элементы, которые помогают пользователям поделиться контентом в социальных сетях и увеличить его видимость.
- Карта сайта (Sitemap) – страница, которая содержит структуру и помогает поисковым системам индексировать его содержимое.
Каждый из этих элементов имеет свою уникальную функцию и может быть использован для улучшения пользовательского опыта на сайте. Эффективное сочетание всех элементов поможет сделать его более привлекательным и удобным для посетителей.
Типы сайтов

Существует множество типов сайтов, каждый из которых имеет свои уникальные особенности и функционал. Ознакомление с различными типами может помочь в выборе подходящего типа для вашей конкретной задачи.
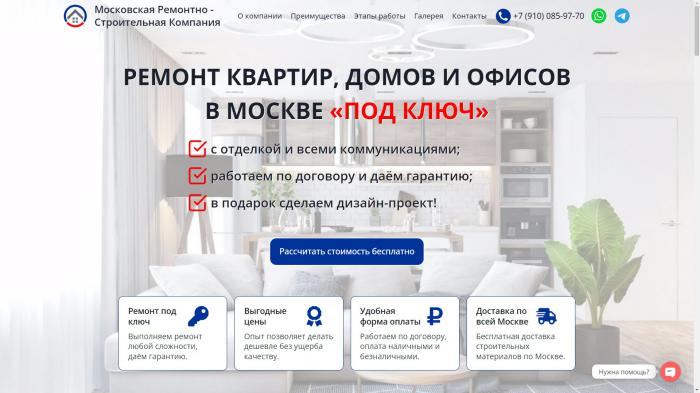
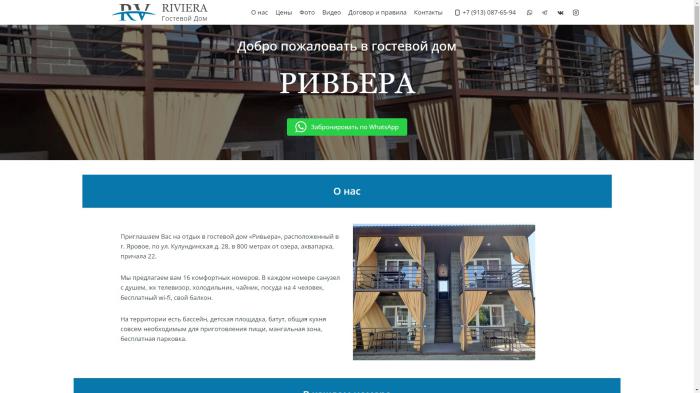
- Сайты-визитки – часто используются для представления компании, товаров или услуг. Они обычно содержат основную информацию о компании, контактные данные и некоторые изображения.
- Корпоративные сайты – предоставляют подробную информацию о компании, ее продуктах, услугах и контактных данных. Они могут также включать разделы для новостей и пресс-релизов, а также документацию для скачивания.
- Интернет-магазины – позволяют пользователям покупать товары и услуги онлайн. Они обычно включают каталог продуктов, корзину для покупок и систему оплаты.
- Блоги – место где, авторы публикуют свои мнения, статьи, рассказы и другой контент. Блоги обычно содержат категории, тэги, комментарии и форму для обратной связи.
- Форумы – место где, пользователи могут общаться друг с другом, создавать темы и участвовать в дискуссиях. Форумы обычно содержат разделы для различных тем и подразделы для обсуждения конкретных вопросов.
- Социальные сети – сайты, на которых пользователи могут создавать свои профили, общаться друг с другом, публиковать фотографии и видео, играть в игры и т.д. Социальные сети также могут предоставлять возможности для рекламы и продвижения бренда.
- Сайты-каталоги – место где, собраны ссылки на другие площадки, разделенные по тематикам. Они могут быть как общими, так и специализированными.
Кроме того, существуют также другие типы, такие как порталы, агрегаторы новостей, онлайн-сервисы и т.д. Каждый тип имеет свои уникальные особенности и возможности, поэтому важно выбрать, наиболее подходящий вариант под ваши потребности.
Из чего состоит сайт

Сайт — это комплексный продукт, состоящий из различных компонентов и элементов, каждый из которых имеет свою функцию и роль. Основные элементы:
- Доменное имя – уникальный адрес, по которому пользователи могут найти ваш сайт в сети интернет.
- Хостинг – место, где хранятся файлы сайта и находятся его компоненты. Хостинг позволяет сделать сайт доступным для пользователей в Интернете.
- Дизайн – визуальная составляющая сайта, которая включает в себя цветовую гамму, шрифты, графику, макет и другие элементы, которые влияют на общее восприятие.
- Структура сайта – организация контента на сайте, такая как меню, заголовки, подзаголовки и т.д.
- Контент – текст, изображения, видео, аудио и другие материалы, которые предоставляются на сайте для пользователей.
- Функционал – набор возможностей, которые сайт предоставляет для пользователей, такие как поиск, корзина покупок, формы обратной связи и т.д.
- SEO-оптимизация – процесс оптимизации сайта для улучшения его позиций в результатах поиска по заданным ключевым словам.
- Аналитика – инструменты для отслеживания и анализа посещаемости сайта и поведения пользователей на сайте.
Разработка включает в себя создание и настройку всех этих элементов, чтобы обеспечить удобство использования сайта для пользователей и увеличить его эффективность в достижении поставленных целей.
Как работает веб сайт

Сайт – это неотъемлемая часть современного Интернета, который представляет собой совокупность веб-страниц, связанных между собой гиперссылками и образующих единое пространство информации, доступное всем пользователям в мире. Но как именно работает сайт?
Когда пользователь вводит веб-адрес сайта в адресную строку браузера, происходит следующий процесс:
- DNS-запрос. Браузер отправляет запрос на сервер доменных имен (DNS), который отвечает на вопрос, какой IP-адрес соответствует запрашиваемому доменному имени.
- Установление соединения. Браузер устанавливает соединение с веб-сервером, на котором расположен сайт. Для этого он отправляет запрос на соединение, а сервер отвечает подтверждением (код 200), что соединение установлено.
- Запрос страницы. Браузер отправляет запрос на сервер для получения нужной веб-страницы, и сервер отправляет ее обратно в виде HTML-документа.
- Загрузка страницы. Браузер загружает полученный HTML-документ и начинает обрабатывать его содержимое.
- Разбор страницы. Браузер разбирает HTML-документ на компоненты, такие как заголовки, абзацы, изображения, ссылки и т.д., и строит древовидную структуру документа (DOM).
- Загрузка ресурсов. Браузер загружает все ресурсы, указанные в HTML-документе, такие как изображения, CSS-стили, скрипты, шрифты и т.д.
- Отображение страницы. Браузер отображает полученную страницу, применяя к ней стили и скрипты, и позволяет пользователю взаимодействовать с контентом.
Таким образом, сайт состоит из веб-страниц, которые хранятся на веб-сервере и могут быть доступны для просмотра любым пользователем, который имеет доступ к Интернету. Для того чтобы сайт был доступен и работал корректно, необходимы также веб-хостинг, доменное имя, администрирование и техническая поддержка.
Как создать сайт

Создание сайта может показаться сложным заданием, особенно если вы не знакомы с программированием и дизайном. Однако, в настоящее время существуют различные инструменты и платформы, которые помогают создавать быстро и без больших затрат.
Первым шагом при создании является выбор доменного имени и хостинга. Доменное имя — адрес вашего сайта в Интернете, который пользователи будут использовать для доступа к вашему сайту. Хостинг — место, где вы будете хранить содержимое вашего сайта.
Затем необходимо выбрать CMS (систему управления контентом). CMS — это платформа, которая упрощает создание, редактирование и управление содержимым вашего сайта без необходимости написания кода. Наиболее популярные CMS включают WordPress, Joomla, Drupal, (Wix и Tilda — это больше конструкторы).
Когда вы выбрали CMS, вы можете выбрать тему или шаблон. Это набор файлов, который определяет внешний вид сайта, включая цвета, шрифты, расположение элементов и другие детали дизайна. Вы можете выбрать готовый шаблон или заказать индивидуальный дизайн у профессиональных дизайнеров.
Далее, вы можете начать создавать контент. Это может быть текст, изображения, видео и другие типы контента, которые помогут представить ваш бизнес или проект в лучшем свете.
В завершении, вы можете настроить дополнительные функции, такие как формы обратной связи, интерактивные элементы, интеграция социальных сетей, аналитику и т.д.
В целом, создание может занять от нескольких дней до нескольких месяцев, в зависимости от сложности и объема работ. Однако, с использованием современных инструментов и платформ, вы можете создать профессиональный сайт без необходимости в специальных знаниях и навыках.