Верстка сайта: инструкция для начинающих
Хотите создавать красивые и удобные сайты? Тогда вы обязательно должны ознакомиться с нашей статьей о верстке сайтов! Мы расскажем, с чего начать, какие инструменты использовать и как создать интерактивный и оптимизированный сайт. Даже если вы новичок в этой области, наша статья поможет вам развиться в мире верстки сайтов.

Что такое вёрстка сайта
Это процесс создания веб-страницы путем размещения различных элементов, таких как текст, изображения, видео, формы и других объектов, с помощью языков разметки, таких как HTML и CSS. Верстка включает в себя различные этапы, от проектирования пользовательского интерфейса и выбора дизайна, заканчивая оптимизацией и тестированием сайта на разных устройствах и браузерах.
Верстка имеет ключевое значение для создания эффективного и удобного в использовании сайта, который привлекает пользователей и обеспечивает хороший пользовательский опыт. Она также включает в себя использование тегов и атрибутов, чтобы сделать страницы доступными для поисковых систем и устройств с разными экранами и разрешениями.
Для эффективной верстки важно учитывать совместимость с разными браузерами и устройствами, использование семантических тегов и классов для более эффективного управления стилями и разметкой, а также оптимизацию кода и элементов страницы для повышения скорости загрузки сайта.
Веб-сайт состоит из различных элементов: текста, изображений, видео, кнопок и других компонентов. Чтобы они отображались на странице в нужном порядке и с заданной структурой, используется вёрстка.
Что неё входит:
- HTML. Основной язык для создания содержимого страницы.
- CSS. Язык для стилизации HTML-элементов и управления их внешним видом.
- JavaScript. Язык для добавления интерактивности.
Основные понятия в вёрстке:
- Теги. Элементы HTML, которые обрамляют содержимое страницы.
- Классы и идентификаторы. Атрибуты HTML, которые задают им уникальный стиль и обращаться к ним из CSS и JavaScript.
- Блочные и строчные элементы. Это типы, которые определяют поведение элементов в отношении других элементов на странице.
- Медиа-запросы. Инструмент для формирования адаптивного дизайна, который меняет свой внешний вид в зависимости от размера экрана.
Как начать :
- Определить структуру сайта и его содержимое.
- Создать HTML-разметку.
- Добавить стилизацию элементов с помощью CSS.
- Добавить интерактивность с помощью JavaScript.
Вёрстка является важным этапом в проектировании сайта, который обеспечивает правильное отображение структуры на странице и удобство использования для пользователей. Для веб-разработчиков, важно изучить основы HTML, CSS стилей и JavaScript, а также научиться использовать инструменты для проверки и оптимизации.
Пример стандартного каркаса HTML:
| Тэг | Что делает |
|---|---|
| <html></html> | Указывает на то, что браузер имеет дело с HTML-страницей |
| <head></head> | Содержит внутри себя мета-информацию |
| <body></body> | Содержит внутри себя контент |
| <title></title> | Задает заголовок |
| <div></div> | Размечает блок, которому можно задавать правила отображения |
| <h1></h1> | Размечает строку, которой можно задавать правила отображения |
| <a href=»…»></a> | Размещает ссылку |
| <p></p> | Содержит текст |
| <img scr=»…»> | Содержит изображение |
| <br> | Перевод строки внутри текста |
| <table></table> | Создает таблицу |
| <form></form> | Создает форму, в которую пользователь вводит какие-то данные. По нажатию на кнопку данные из формы передаются на сервер |
Виды вёрстки
Рассмотрим подробнее два основных вида — блочную и табличную.
Блочная

Блочная верстка является одним из основных видов, при котором страница разбивается на блоки. Каждый блок занимает всю ширину родительского элемента и привязывается к верху страницы. Блочная верстка делает гибкий дизайн, который легко адаптируется к различным размерам экранов.
Основными элементами блочной верстки являются блоки div, которые создаются в коде и стилизуются с помощью CSS стилей. Блоки могут содержать в себе текст, изображения, видео, формы и другие элементы. Она делает сложные макеты и располагать компоненты с помощью позиционирования и выравнивания.
Преимущества:
- Гибкость и адаптивность дизайна к разным экранам устройств;
- Возможность работы со сложными макетами и позиционированием компонентов;
- Простота и удобство в редактировании кода и стилей.
Недостатки:
- Некоторые элементы могут занимать больше места, что снизижает скорость загрузки;
- Сложность в проработке нестандартных форм, которые реализованы другими видами.
Блочная является одним из самых популярных видов, который используется в большинстве сайтов. Она изготавливает гибкий и адаптивный дизайн, который легко редактировать и совершенствовать.
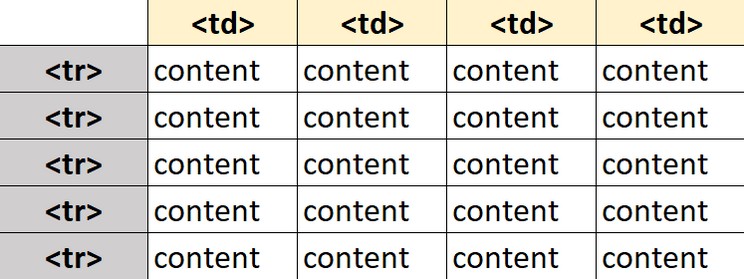
Табличная

Это также один из методов верстки страниц, при котором объекты размещаются в таблицах HTML. В отличие от блочной, табличная использует ячейки таблиц для размещения контента, что бывает полезным в некоторых случаях.
Преимущества:
- Простота создания и поддержки таблиц
- Удобное размещение объектов в виде сетки
- Возможность работы со сложными макетами, с помощью ячеек и объединения строк и столбцов
Недостатки:
- Не рекомендуется применять для макетов страниц, так как это устаревший метод
- Медленная загрузка страницы из-за использования таблиц
- Проблемы с адаптивностью на мобильных
Табличная может быть полезна в некоторых случаях, например, для макетов электронных таблиц или отчетов. Однако, при создании страниц рекомендуется применять более современные методы, такие как блочная верстка и Flexbox.
Что такое валидная вёрстка
Это процесс создания сайта, который соответствует стандартам W3C (World Wide Web Consortium). Это означает, что код написан правильно, без ошибок и предупреждений, что обеспечивает правильное отображение во всех браузерах и на всех устройствах.
Чтобы создать валидную вёрстку, необходимо следовать стандартам языков разметки HTML, стилей и других технологий. Ошибки в коде, такие как неправильное использование тегов или атрибутов, приводят к неправильному отображению сайта и проблемам с его работой.
Валидация кода может быть выполнена онлайн-сервисами, такими как W3C Markup Validation Service. Они проверяют код на соответствие стандартам W3C и выводят список ошибок и предупреждений, которые нужно исправить.
Создание валидной вёрстки является важным этапом при разработке проекта, так как это гарантирует правильное отображение сайта на всех устройствах и во всех браузерах, а также способствует улучшению SEO-оптимизации.
Как отличить правильную вёрстку
Отличить её можно по нескольким признакам:
- Соответствие стандартам. Правильно свёрстанная страница должна соответствовать современным веб-стандартам, таким как HTML5 и CSS3. Это обеспечивает более высокую кросс-браузерность и совместимость с различными девайсами.
- Валидность кода. Код HTML и CSS должен быть написан корректно и соответствовать спецификации. Валидная вёрстка повышает удобство сопровождения и обеспечивает более высокую скорость работы страницы.
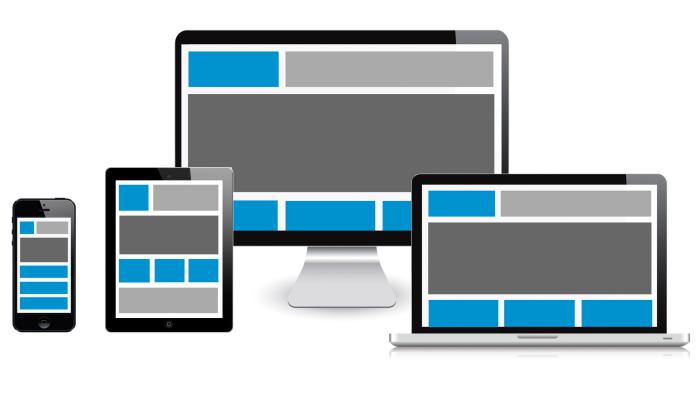
- Адаптивность. Страница должна быть адаптивной и корректно отображаться на различных девайсах и в разных браузерах. Оптимально это достигается с помощью responsive design и использования медиа-запросов.
- Качество изображений. Изображения должны быть оптимизированы для web, чтобы не замедлять загрузку страницы и не ухудшать ее визуальное качество.
- Семантика. Правильная вёрстка должна применять семантические теги HTML для описания содержимого страницы. Это улучшает восприятие контента поисковыми системами и устройствами с помощью ассистивных технологий.
- Доступность. Верстка должна быть доступной для пользователей с разными видами ограничений и инвалидностями. Важно следовать стандартам доступности, таким как WCAG, и использовать соответствующие технологии для облегчения использования сайта для всех пользователей.
Инструменты и программы
При вёрстке можно использовать различные инструменты и программы, которые помогут сделать процесс более эффективным и удобным. Рассмотрим некоторые из них:
- Редакторы кода. Это программы, которые позволяют создавать и редактировать HTML, стили и JavaScript коды, такие как Visual Studio Code, Sublime Text, Atom, Notepad++ и другие. Редакторы предоставляют возможность быстрого редактирования кода с подсветкой синтаксиса, автодополнения, проверки ошибок и других функций.
- Графические редакторы. Используются для формирования и редактирования изображений, таких как Adobe Photoshop, Sketch, Figma, Adobe XD и другие. Они могут быть полезны при формировании макетов и компонентов дизайна, которые затем будут применены в коде.
- CSS препроцессоры. Программы, которые используют расширенный синтаксис стилей, такие как Sass, Less и Stylus. Они добавляют дополнительные функции, такие как переменные, вложенные правила, миксины и другие, что упрощает и ускоряет написание CSS.
- Системы контроля версий. Это программы, которые используются для отслеживания изменений в коде, такие как Git. Они сохраняют изменения, дают возможность возвращаться к предыдущим версиям, а также работать с несколькими версиями одновременно и сотрудничать с другими разработчиками.
- CSS фреймворки. Это наборы готовых стилей и компонентов, такие как Bootstrap, Foundation, Materialize и другие. Они ускоряют процесс верстки, так как разработчику не нужно создавать стили и компоненты с нуля, использовав готовые решения.
Использование этих инструментов и программ помогает ускорить и упростить процесс, повышает его качество и делает работу более эффективной.
Проверка
Проверка является важным шагом в процессе создания сайта. Она выявляет ошибки которые нужно исправить, гарантируя правильное отображение и работу проекта на разных устройствах и в разных браузерах.
Для проверки существует множество программ, включая браузерные расширения разработчика, такие как Chrome DevTools и Firefox Developer Tools. Они просматривают код, стили и JavaScript-скрипты, а также проверяют размеры и расположение элементов.
Одним из наиболее популярных инструментов для проверки валидности вёрстки является W3C Markup Validation Service. Он позволяет проверить соответствие HTML стандартам и выявить ошибки, которые влияют на сайт.
Также существуют специальные программы для проверки скорости загрузки сайта, такие как Google PageSpeed Insights и GTmetrix. Они определяют проблемные места в коде и изображениях, которые замедляют загрузку, и предлагают рекомендации по их оптимизации.
Важно помнить, что проверка должна проводиться не только перед запуском проекта, но и периодически во время его работы, чтобы гарантировать его оптимальную производительность.
Что важно знать начинающему верстальщику
Верстальщикам бывает сложно разобраться в множестве технологий для формирования качественной вёрстки. Важно понимать основные принципы и придерживаться best practices. Вот несколько советов от эксперта:
- Начинайте с простых проектов. Не пытайтесь сделать сложный сайт сразу же, обучайтесь с чего-то простого, чтобы освоить основы.
- Изучайте современные технологии. Технологии постоянно развиваются, поэтому важно быть в курсе последних новинок.
- Используйте семантическую разметку. Это поможет не только в поисковой оптимизации, но и повысит его доступность для людей с ограниченными возможностями.
- Учитесь работать с разными браузерами. Ваш проект должен корректно отображаться и работать на разных браузерах и девайсах.
- Не забывайте про адаптивную и отзывчивую вёрстку. Современные сайты должны быть адаптированы на мобильных устройствах и иметь отзывчивый дизайн.
- Пользуйтесь инструментами для отладки и проверки кода. Это поможет избежать ошибок и ускорить процесс разработки.
- Продолжайте учиться и совершенствовать свои навыки. Веб-технологии постоянно развиваются, важно оставаться в курсе последних тенденций и новшеств.